Raygun statt AppCenter für .NET MAUI: Analytics und Crash Reporting leicht gemacht


Im März 2024 kündigte Microsoft die Einstellung von Visual Studio AppCenter zum 31. März 2025 an. Die Plattform hat vielen Mobile-App-Entwicklern über die Jahre treue Dienste geleistet, doch mit der Abkündigung am Horizont ist es Zeit, sich nach Alternativen umzusehen.
In unserem letzten Blogbeitrag zur AppCenter Einstellung wiesen wir darauf hin, dass es für die Funktionen von AppCenter - Build, Test, Distribute, Analytics und Crash Diagnostics - keine uns bekannte Komplettlösung mehr gibt. Stattdessen muss man sich für jeden Bereich eine spezialisierte Lösung suchen.
Da wir mit unseren individuellen .NET-MAUI-Kunden-Apps genauso betroffen sind wie jeder andere Entwickler, haben wir uns in den letzten Wochen intensiv mit verschiedenen Alternativen zu AppCenter beschäftigt. In diesem Blogpost stellen wir Raygun vor, eine hervorragende Alternative für die Bereiche Analytics und Crash Diagnostics.
Inhalt:
Raygun ist eine cloudbasierte Plattform zur Überwachung eurer Anwendungen, die sowohl mobile Apps als auch Web- und Desktopanwendungen unterstützt. Neben .NET werden viele weitere Sprachen wie Go, Java, JavaScript, PHP, Python und Ruby sowie Frameworks wie Android, iOS, Flutter, Node.js und React Native unterstützt. Für .NET bietet Raygun alles, was das Entwicklerherz begehrt, einschließlich ASP.NET, Blazor, .NET MAUI, WinForms und WPF, jeweils in den Varianten .NET 6+ und .NET Framework.
Raygun bietet je nach Sprache und Framework die folgenden Dienste an:
Für .NET MAUI stehen Crash Reporting und Real User Monitoring zur Verfügung. Beide Dienste werden wir uns in diesem Blogpost genauer ansehen.
Um Raygun in der eigenen Anwendung nutzen zu können, müsst ihr zunächst einen Account unter https://raygun.com/ anlegen. Ihr habt dort die Möglichkeit euch für eine 14-tägige kostenfreie Testversion zu registrieren. Nach Ablauf der Testphase müsst ihr zu einem kostenpflichtigen Plan wechseln. Eine kostenfreie Variante steht nicht zur Verfügung. Der derzeit kostengünstigste Plan liegt bei 40 USD pro Monat für Crash Reporting und 80 USD pro Monat. Voraussetzung für die Preise ist eine jährliche Zahlung.
Sobald euer Account angelegt ist, könnt ihr im Raygun Webportal eine neue App anlegen, indem ihr einen Namen vergebt und die Zielplattform, in unserem Fall .NET MAUI auswählt. Im Gegensatz zu AppCenter fällt hier besonders positiv auf, dass ihr nicht mehr für jede Plattform eine eigene App anlegen müsst, sondern alle Daten in einer Übersicht sammeln könnt.
Fügt dann das Raygun NuGet-Paket Raygun4Maui zu eurer .NET MAUI-Anwendung hinzu. Wir haben für unsere Tests die aktuellste Version 2.0.1 verwendet. In der Datei MauiProgram.cs initialisiert ihr Raygun für eure Anwendung, indem ihr am Application Builder die Erweiterungsmethode AddRaygun aufruft und euren API-Key sowie weitere Argumente nach Bedarf übergebt.
builder
.UseMauiApp()
.AddRaygun(options =>
{
options.RaygunSettings = new RaygunSettings
{
ApiKey = "<Euer Api Key hier>"
};
})
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("MaterialSymbols-Rounded.ttf", "MaterialSymbolsRounded");
});
Nichts ist ärgerlicher, als von App-Abstürzen erst durch schlechte Reviews im App-Store zu erfahren. Das Crash Reporting von Raygun unterstützt euch an dieser Stelle, indem App-Abstürze automatisch an das Raygun Portal übermittelt werden. Alles was ihr dazu machen müsst, ist in der Raygun-Initialisierung in der Klasse MauiProgram.cs den Wert CatchUnhandledExceptions der RaygunSettings auf true zu setzen.
builder
.UseMauiApp<App>()
.AddRaygun(options =>
{
options.RaygunSettings = new RaygunSettings
{
ApiKey = "<euer API Key hier>",
CatchUnhandledExceptions = true, // Unhandled Exceptions automatisch an Raygun übertragen
};
})
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("MaterialSymbols-Rounded.ttf", "MaterialSymbolsRounded");
});
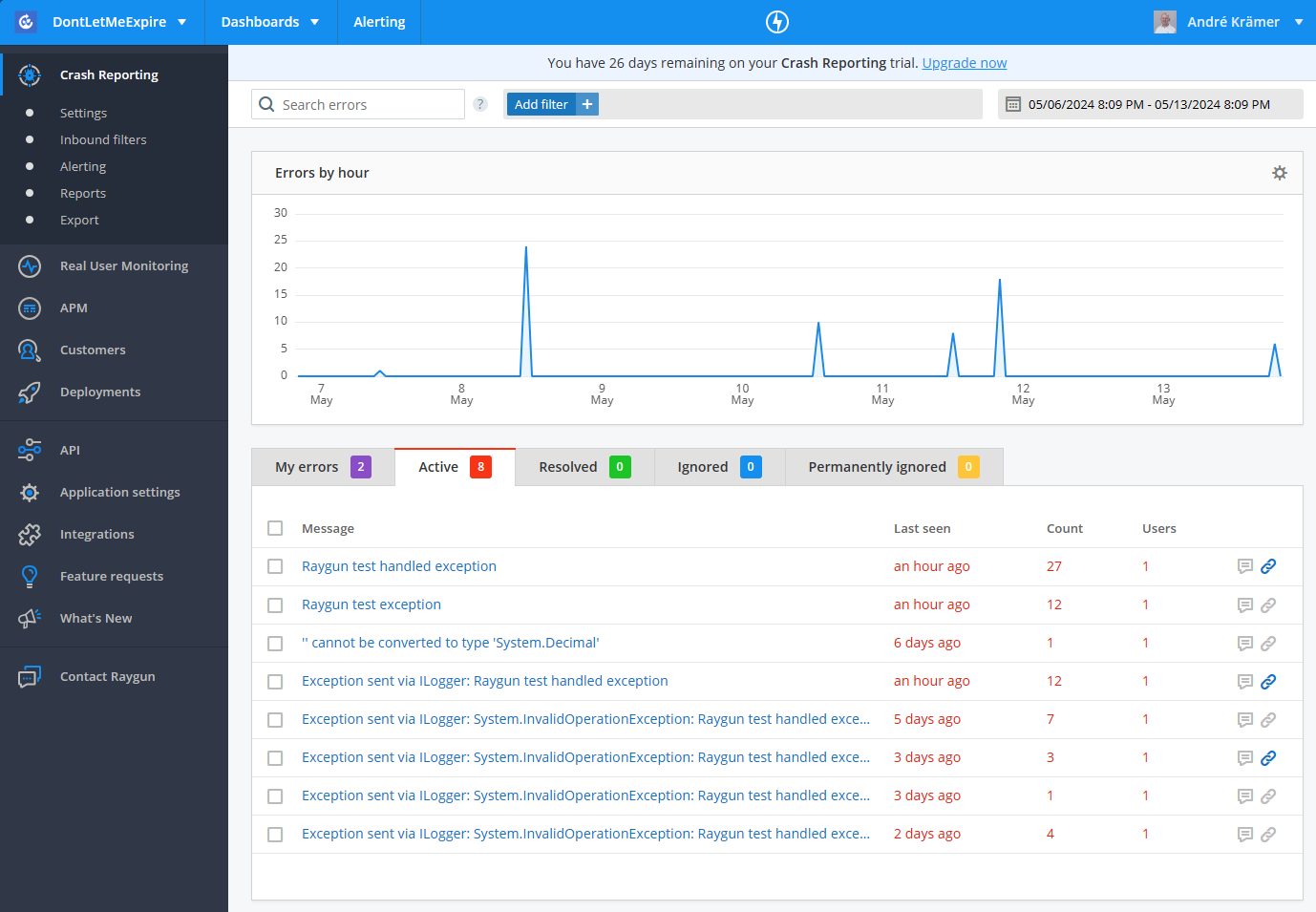
Nach der Integration von Raygun in eure .NET MAUI-App und der Aktivierung der Absturzberichte werden nun sämtliche Abstürze automatisch erfasst und auf der Raygun-Plattform gemeldet. Dort erhaltet ihr detaillierte Berichte über den Absturz, inklusive des Stacktraces und den betroffenen Umgebungen. Dies erleichtert nicht nur die Diagnose und Behebung von Fehlern, sondern gibt euch vor allem die Möglichkeit proaktiv zu handeln. Die gesammelten Fehler seht ihr in Raygun in einer übersichtlichen Darstellung.

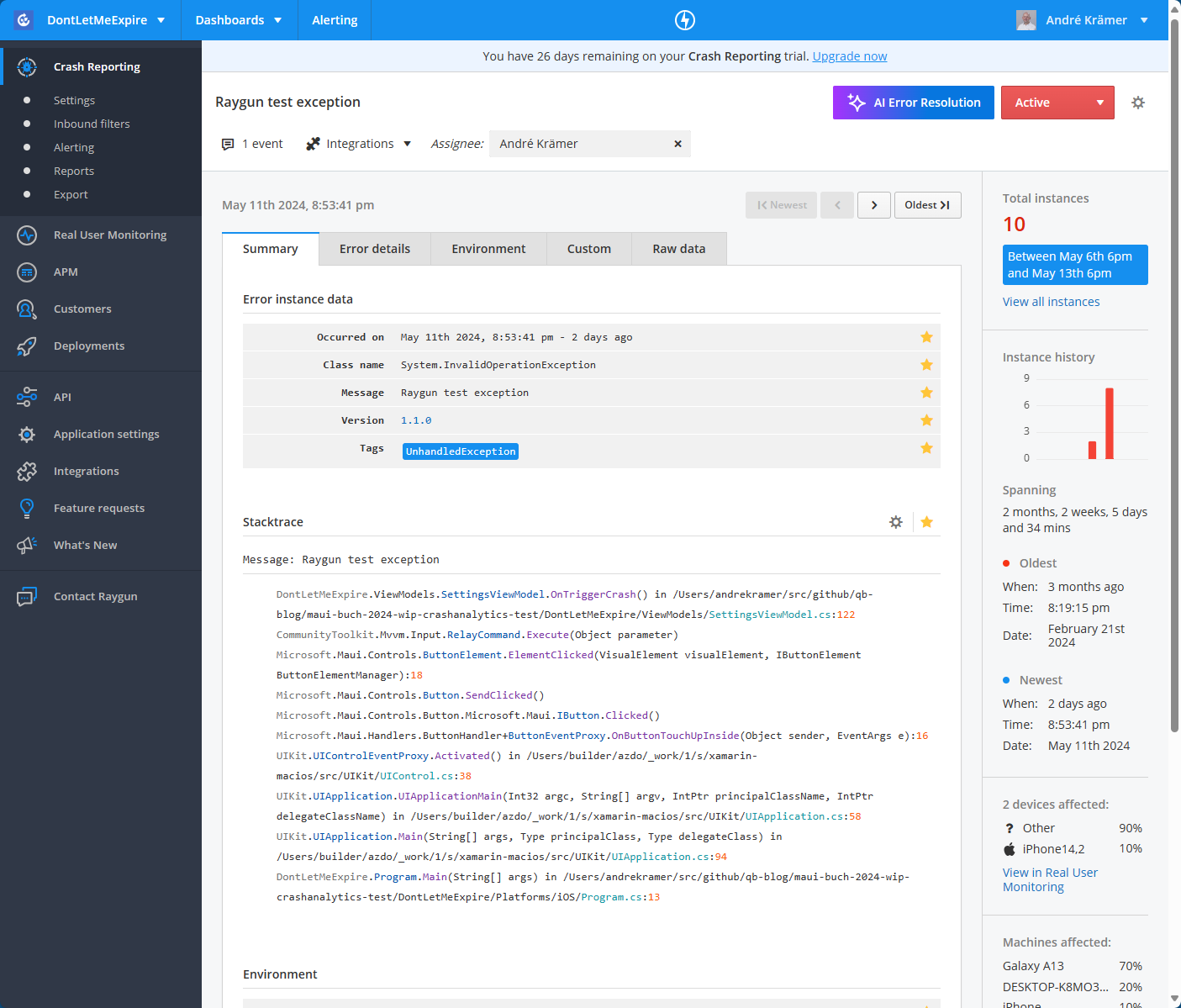
Die Daten, die ihr in der Detailansicht zu einem spezifischen Absturz erhaltet, ähneln dem, was App Center euch bietet. Neben dem StackTrace seht ihr die App-Version, den Zeitpunkt, den Namen der Exception sowie die Fehlermeldung.

Deutlich aussagekräftiger als bei AppCenter sind die Daten zum Gerät, auf dem der Fehler auftrat, die ihr im Tab Environment seht. Zusätzlich zu Gerät und Betriebssystemversion erhaltet ihr zum Beispiel Daten über den Hauptspeicher, den Prozessor oder die Skalierungsstufe der Auflösung.

Noch umfassender werden die Daten, wenn ihr die Interaktionen, die der Benutzer mit eurer App durchgeführt hat über das Breadcrumb-Feature trackt. In meiner Beispiel-App nutze ich die Shell für die Navigation und habe in der Datei AppShell.xaml.cs die Methode OnNavigated überschrieben, um die Navigation durch die App aufzuzeichnen. Wie ihr dem Codebeispiel entnehmen könnt, könnt ihr eine Nachricht, eine Kategorie sowie benutzerdefinierte Daten übergeben.
protected override void OnNavigated(ShellNavigatedEventArgs args)
{
RaygunBreadcrumbs.Record(new RaygunBreadcrumb
{
Message = $"Navigated to {args.Current.Location.OriginalString}",
Category = "navigation",
CustomData = new Dictionary<string, object>
{
{ "Destination", args.Current.Location.OriginalString },
{ "Source", args.Previous?.Location.OriginalString }
}
});
base.OnNavigated(args);
}
An der Stelle, an der ich die Exception auslöse, habe ich außerdem den Click auf einen Button getracked:
private void OnTriggerCrash()
{
RaygunBreadcrumbs.Record(new RaygunBreadcrumb
{
Message = "Clicked the Unhandled Crash Button",
Category = "click-event",
});
throw new InvalidOperationException("Raygun test exception");
}
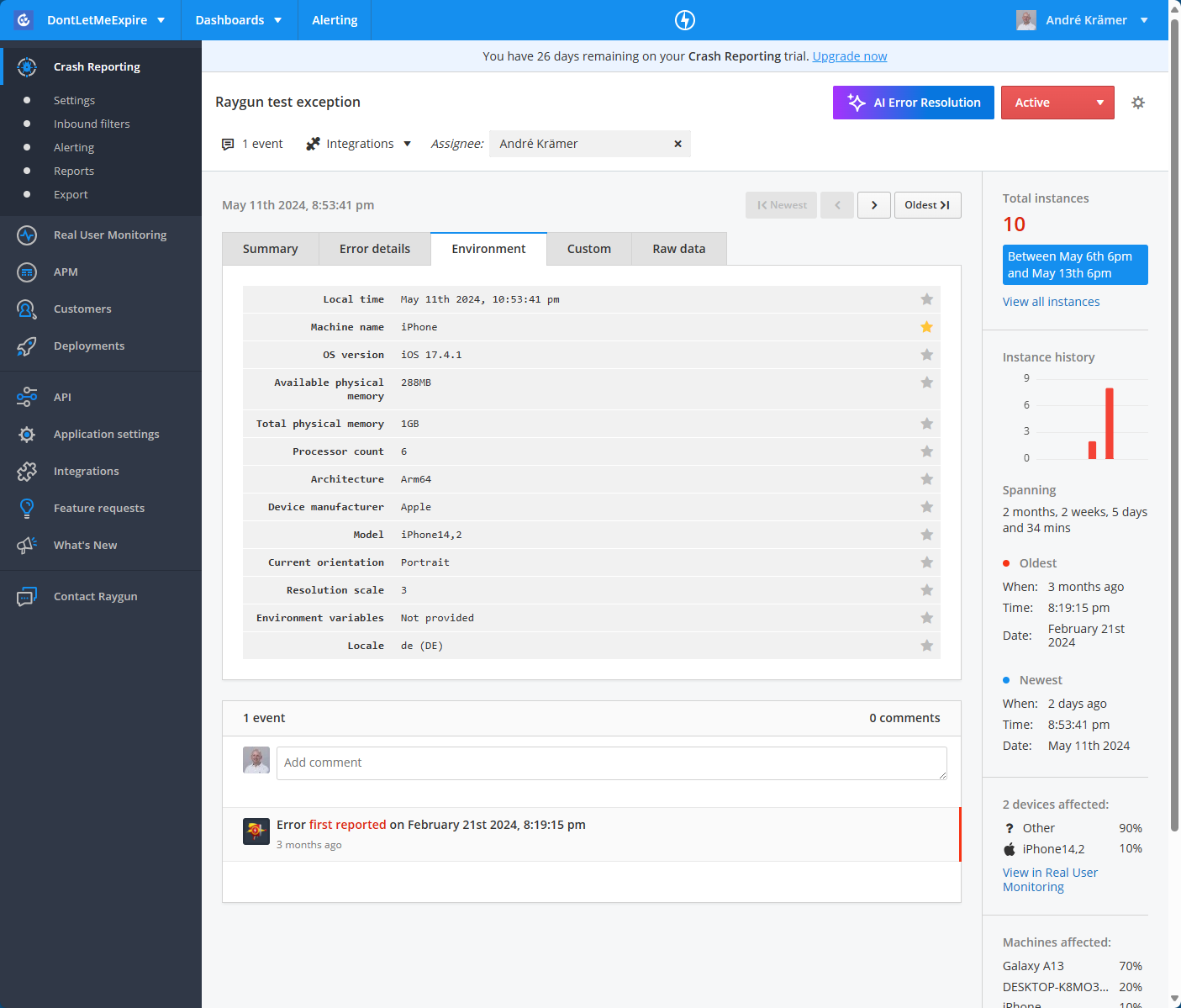
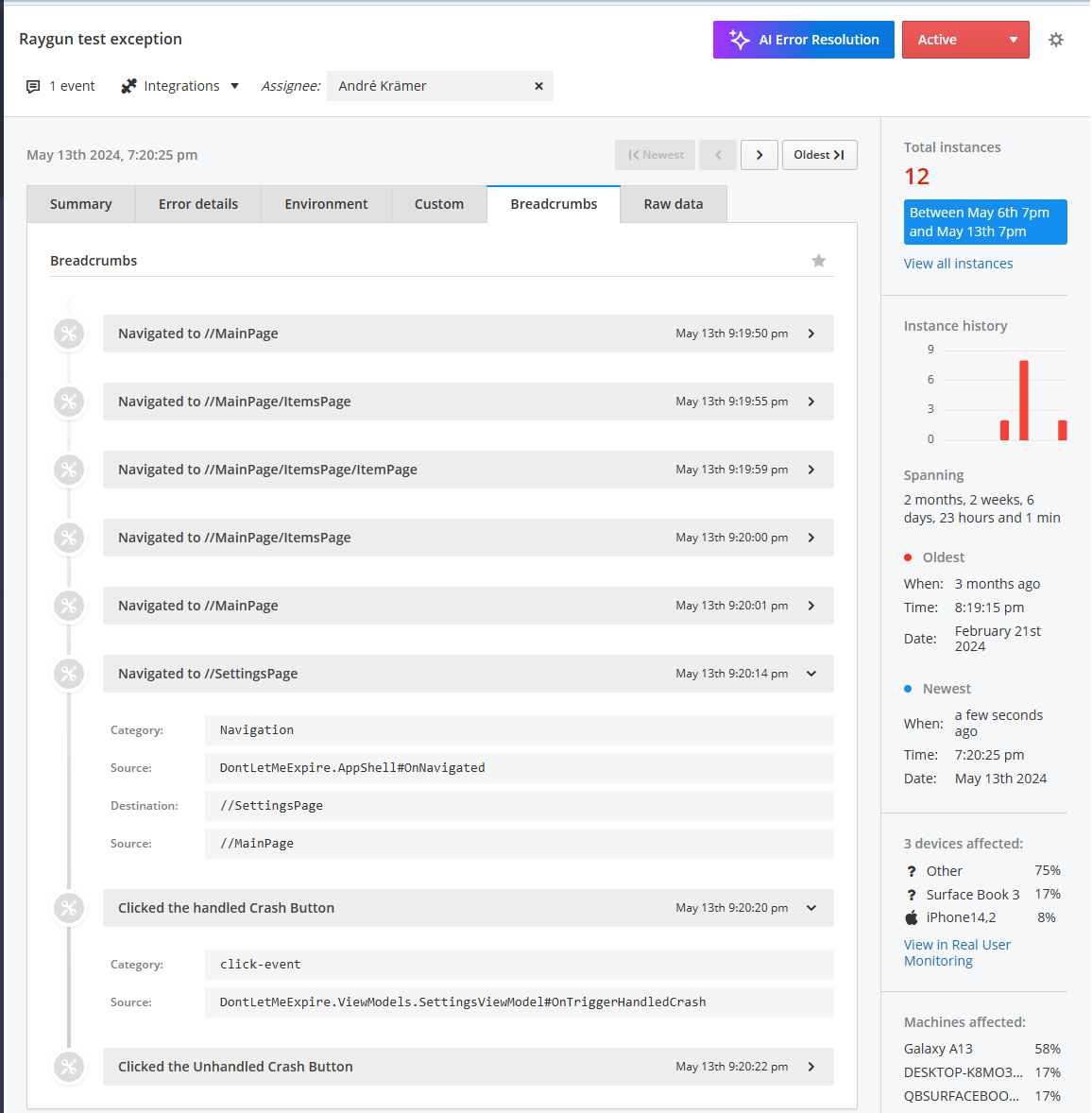
Im Raygun Webportal erhaltet ihr anschließend den neuen Tab Breadcrumbs in der Detailansicht eurer Exception.

Der Einsatz von Breadcrumbs erinnert an das Tracking von CustomEvents in AppCenter. Es ist eine nützliche Methode, um die Schritte, die der Benutzer vor dem Auslösen des Fehlers ausgeführt hat, nachzuvollziehen.
Bisher haben wir gesehen, dass unbehandelte Exceptions, die zu einem Absturz der App führen, automatisch an Raygun gemeldet werden. Darüber hinaus habt ihr aber auch die Möglichkeit, behandelte Exceptions manuell an Raygun zu senden.
Dazu stehen euch zwei Wege zur Verfügung. Zum einen könnt ihr die Methoden Send oder SendInBackground der Klasse RaygunMauiClient nutzen, um eine Exception zu übertragen.
private void OnTriggerHandledCrash()
{
try
{
throw new InvalidOperationException("Raygun test handled exception");
}
catch (Exception e)
{
RaygunMauiClient.Current.SendInBackground(e);
}
}
Darüber hinaus habt ihr die Möglichkeit, den RaygunLogProvider zu nutzen und in eurem Code über Microsoft.Extensions.Logging zu loggen. Vorbereitend müsst ihr dazu in der Klasse MauiProgram den RaygunLogger konfigurieren:
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.AddRaygun(options =>
{
options.RaygunSettings = new RaygunSettings
{
ApiKey = "<euer API Key hier>",
CatchUnhandledExceptions = true
};
// Raygun Logger als Provider für Microsoft.Extensions.Logging
// konfigurieren.
options.RaygunLoggerConfiguration = new RaygunLoggerConfiguration
{
SendDefaultTags = true,
SendDefaultCustomData = true,
MinLogLevel = LogLevel.Error,
MaxLogLevel = LogLevel.Critical
};
})
Anschließend könnt ihr euch via Dependency Injection einen Logger injizieren lassen und über diesen an Raygun protokollieren. Dies hat den großen Vorteil, dass ihr in eurem Code weniger Abhängigkeiten an Raygun habt.
public class SettingsViewModel : ViewModelBase
{
private readonly ILogger<SettingsViewModel> _logger;
// Logger für die aktuelle Klasse injizieren
public SettingsViewModel(ILogger<SettingsViewModel> logger)
{
_logger = logger;
TriggerHandledCrashCommand = new RelayCommand(OnTriggerHandledCrash);
}
public RelayCommand TriggerHandledCrashCommand { get; }
private void OnTriggerHandledCrash()
{
try
{
throw new InvalidOperationException("Raygun test handled exception");
}
catch (Exception e)
{
// Logging an Raygun
_logger.LogError(e, "Exception sent via ILogger: {0}",e.Message);
}
}
}
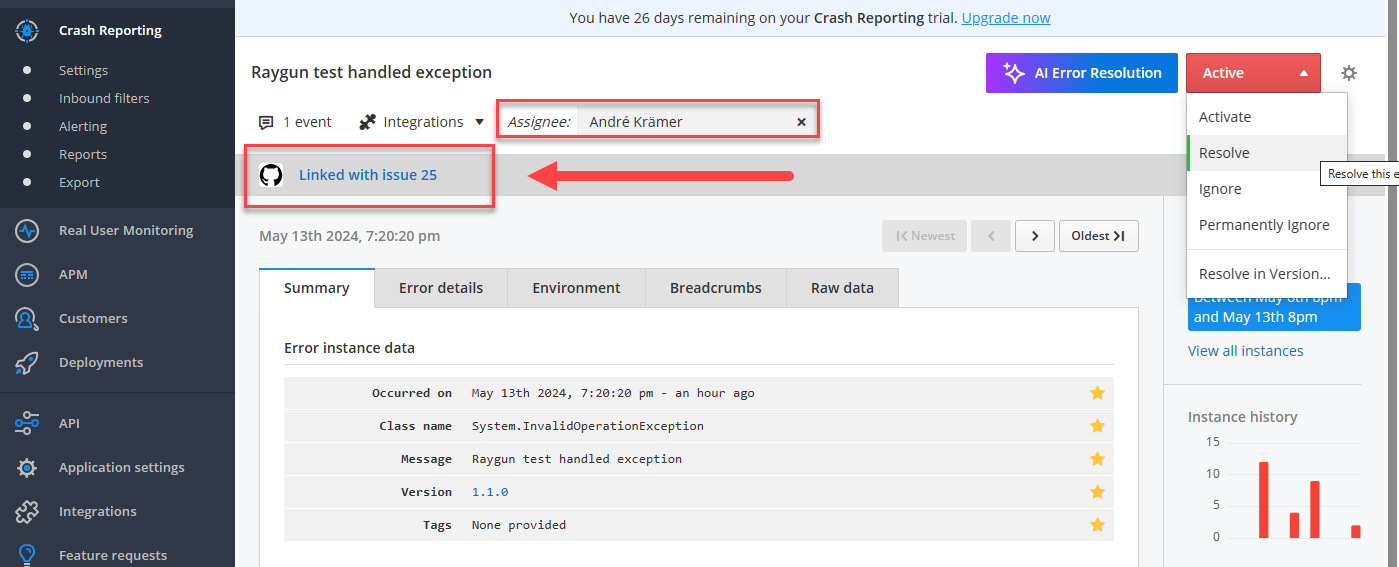
Zusätzlich zum Protokollieren von Fehlern bietet Raygun noch weitere spannende Features für das Fehlermanagement. Ähnlich wie bei AppCenter kann ein Fehler mit einem Status versehen und einem Verantwortlichen zugewiesen werden. Zudem ermöglicht Raygun die Integration mit vielen anderen Tools, um Issues effizient zu verwalten. Über die verfügbaren Integrationen, die allerdings erst ab der etwas teureren Team-Edition enthalten sind, könnt ihr beispielsweise ein Issue in GitHub, ein WorkItem in Azure DevOps oder ein Ticket in Jira oder Zendesk erstellen.

Zu wissen, warum eine App abgestürzt ist und proaktiv handeln zu können, trägt bereits maßgeblich dazu bei, die Qualität einer App verbessern zu können.
Einen Schritt weiter könnt ihr gehen, wenn ihr zusätzlich zu den Absturzdaten eurer App auch Nutzungsdaten auswertet. Hierbei hilft das Real User Monitoring, kurz RUM, von Raygun.

Wenn ihr RUM in eurer App aktivieren möchtet, dann müsst ihr dazu lediglich in der Datei MauiProgram.cs die Eigenschaft EnableRealUserMonitoring auf true setzen. Anschließend könnt ihr anhand der RumFeatureFlags definieren, was ihr alles auswerten möchtet. In meinem Fall möchte ich sowohl die Performance der Seitenaufrufe, sowie die Performance von Netzwerkaufrufen protokollieren.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkit()
.UseMauiCameraView()
.AddRaygun(options =>
{
options.RaygunSettings = new RaygunSettings
{
ApiKey = "<euer API Key hier>",
CatchUnhandledExceptions = true
};
// Real User Monitoring aktivieren
options.EnableRealUserMonitoring = true;
options.RumFeatureFlags = RumFeatures.AppleNativeTimings
| RumFeatures.Network
| RumFeatures.Page;
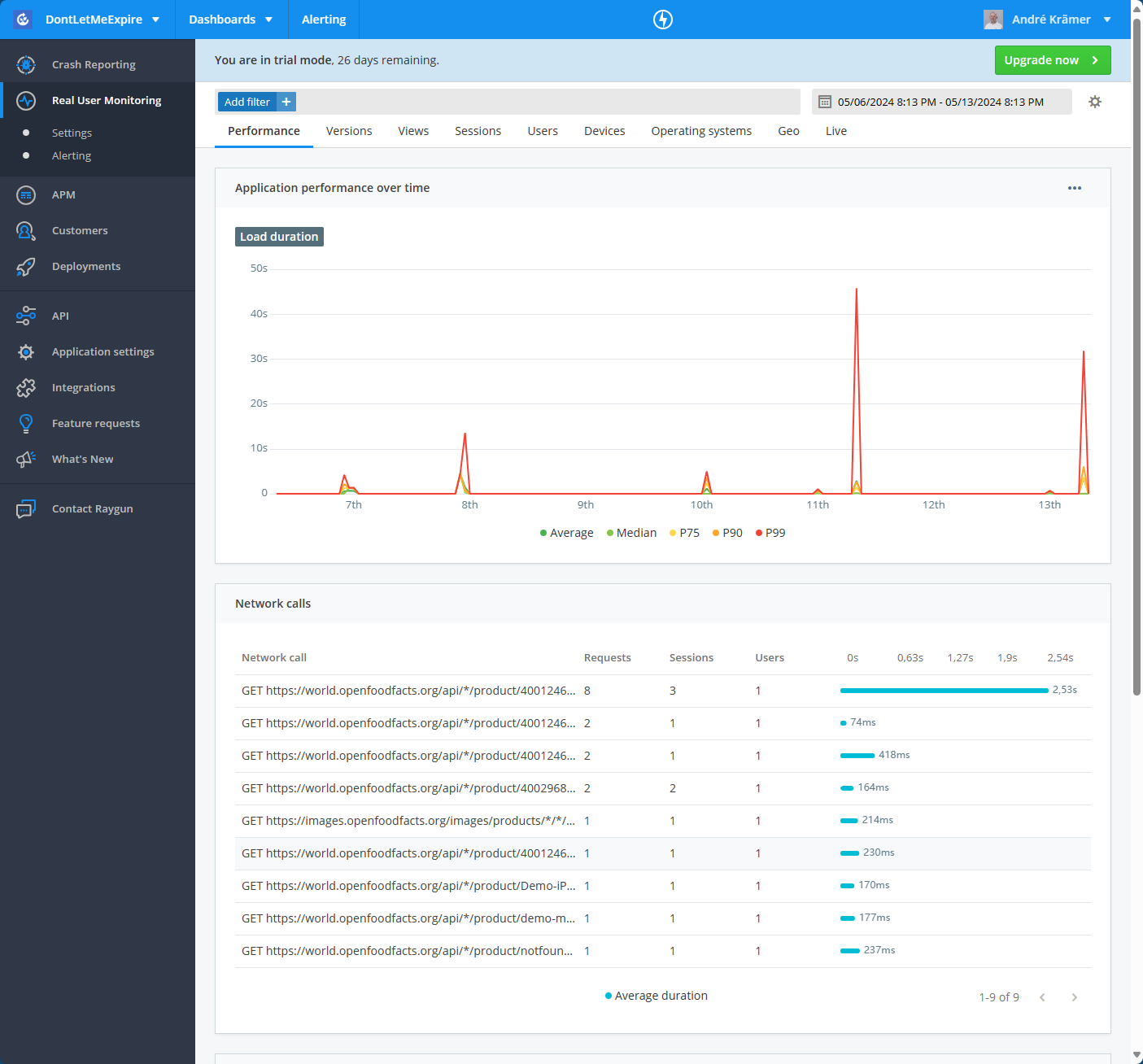
Lasst uns nun einen Blick auf die einzelnen Tabs im Real User Monitoring werfen.
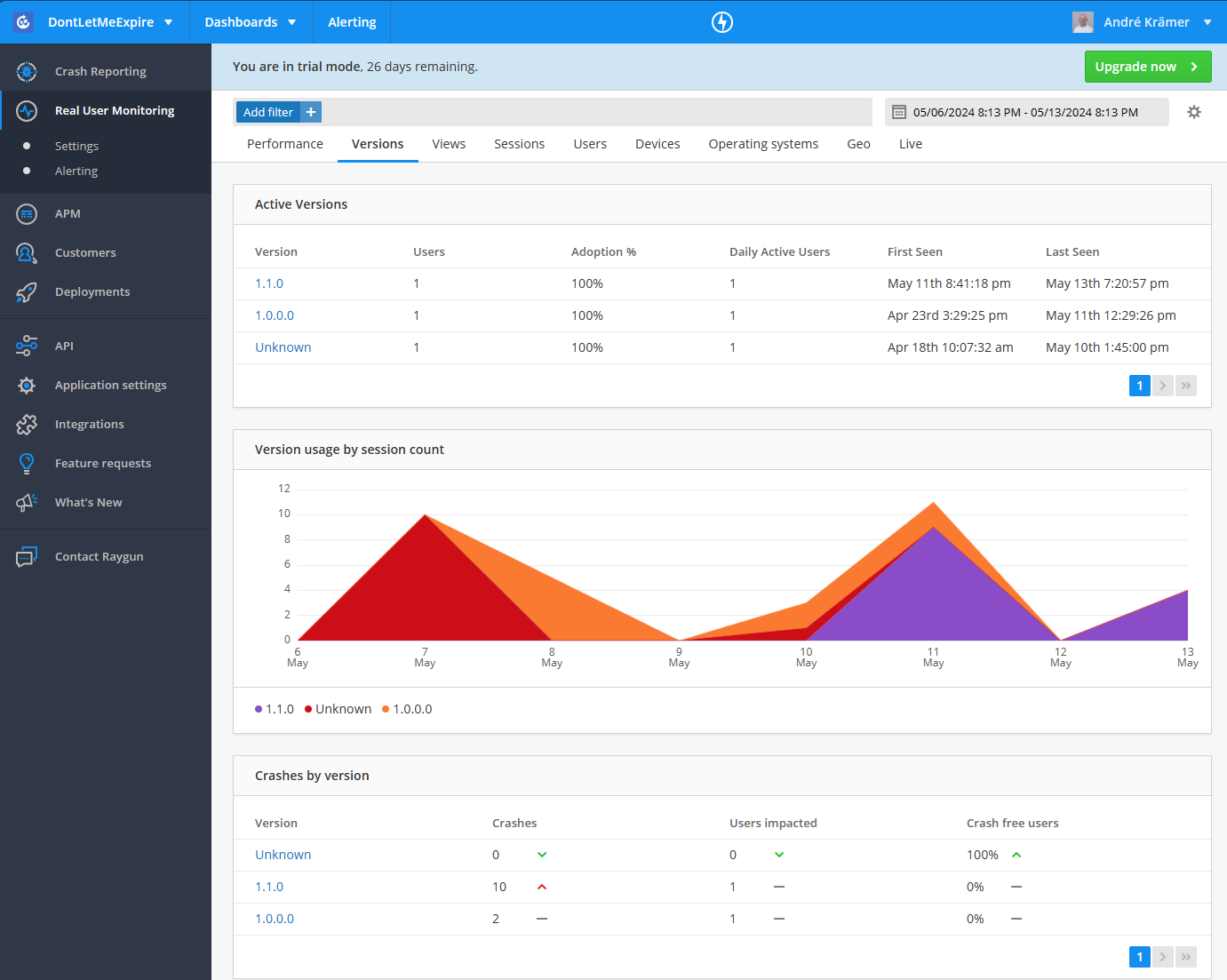
Im Tab Versions erhaltet ihr einen Überblick darüber, welche Versionen eurer App aktiv im Einsatz sind und wie sich der Nutzungstrend der verschiedenen Versionen über den gewählten Zeitraum entwickelt hat. Habt ihr in eurer App auch das Crash Reporting aktiviert, dann seht ihr außerdem, welche Fehlerraten die verschiedenen Versionen haben.
Anhand der Daten könnt ihr zum einen das Updateverhalten eurer Nutzer ablesen und darüber hinaus verifizieren, ob die neueste Version stabiler als die Vorversion ist.

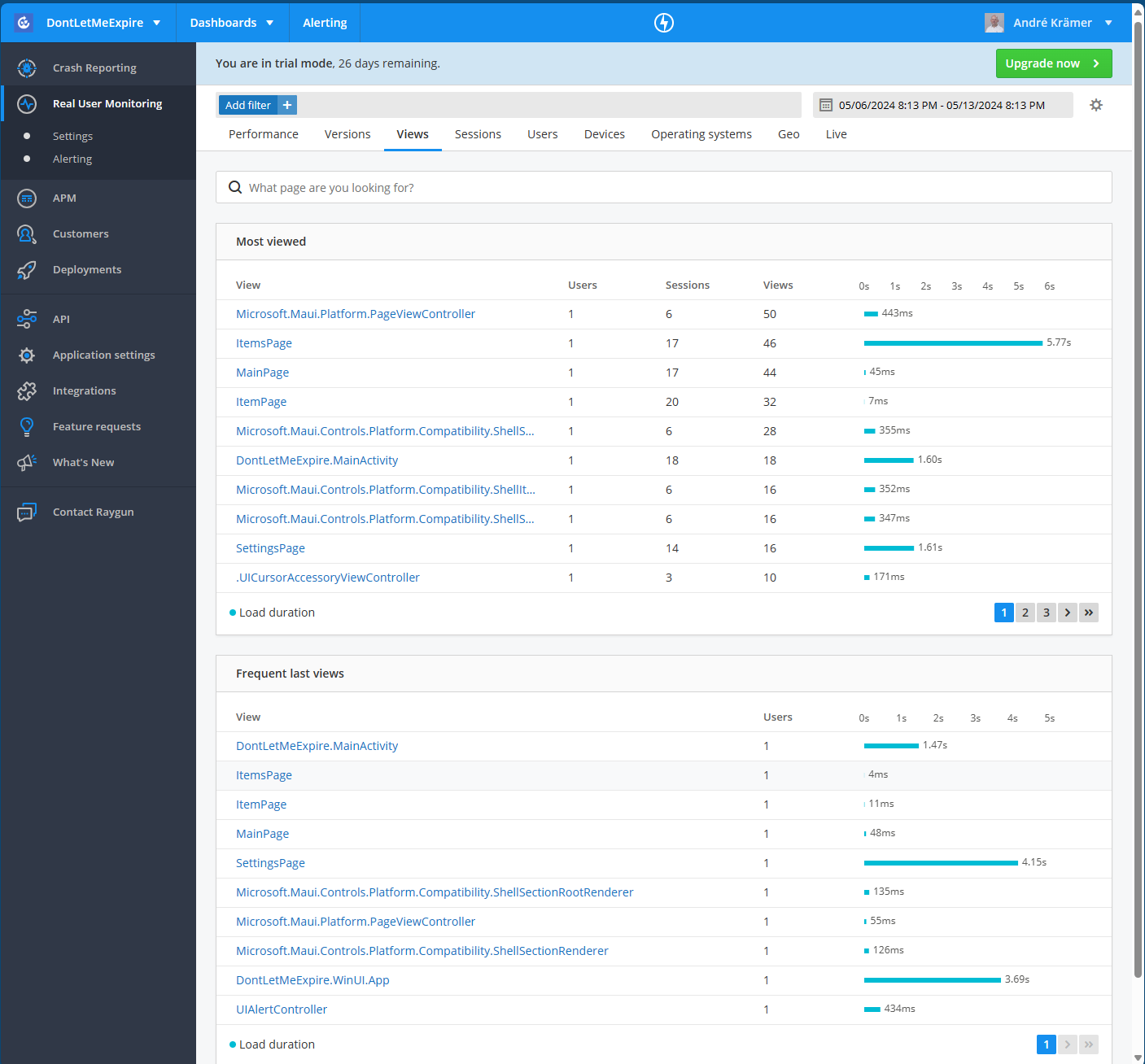
In den Views seht ihr eine Auflistung der am häufigsten, sowie der zuletzt angezeigten Bildschirmmasken. Zu jeder Maske seht ihr die Anzahl der User, die Anzahl der Sessions und die Anzahl der Ansichten sowie die durchschnittliche Ladezeit. Anhand der Liste könnt ihr recht schnell ermitteln, welche Seiten sehr häufig in eurer App aufgerufen werden und welche Seiten zu langsam sind. Ein Klick auf eine Seite öffnet die Detailansicht, in der ihr die Verteilung der Ladezeiten sehen könnt.
Im Fall der ItemsPage, die laut Screenshot eine durchschnittliche Ladezeit von 5,77s hat, konnten wir in der Detailansicht zum Beispiel sehen, dass der Median der Ladezeiten bei 13ms lag und es lediglich einen Ausreißer bei 2:32 Minuten gab (vermutlich stand ich hier im Debugger auf einem Breakpoint).

Bei unseren Tests konnten wir außerdem feststellen, dass nicht nur unsere XAML-Pages, sondern auch einige interne Komponenten, wie zum Beispiel .UICursorAccessoryViewController oder Microsoft.Maui.Controls.Handlers.Compatibility.ShellRenderer in der Auflistung zu sehen waren. Dies störte die Übersichtlichkeit der Liste in unseren Augen sehr.
Lösen konnten wir das Problem, indem wir die unerwünschten Views in die Liste der zu ignorierenden Views der Raygun-Konfiguration in der Datei MauiProgram.cs übernommen haben.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.AddRaygun(options =>
{
options.RaygunSettings = new RaygunSettings
{
ApiKey = "<Euer API Key hier>",
CatchUnhandledExceptions = true,
};
options.RaygunLoggerConfiguration = new RaygunLoggerConfiguration
{
SendDefaultTags = true,
SendDefaultCustomData = true,
MinLogLevel = LogLevel.Error,
MaxLogLevel = LogLevel.Critical
};
// Hier die Liste der zu ignorierenden Views pflegen.
options.IgnoredViews = [".UICursorAccessoryViewController",
"Microsoft.Maui.Controls.Handlers.Compatibility.ShellRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellSectionRootRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellItemRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellSectionRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellFlyoutRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellFlyoutContentRenderer",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellTableViewController",
"Microsoft.Maui.Controls.Platform.Compatibility.ShellFlyoutRenderer",
"Microsoft.Maui.Platform.PageViewController",
"UICompatibilityInputViewController",
"UIPredictionViewController",
"UISystemKeyboardDockController",
"UIInputWindowController"];
options.EnableRealUserMonitoring = true;
options.RumFeatureFlags = RumFeatures.AppleNativeTimings
| RumFeatures.Network
| RumFeatures.Page;
})
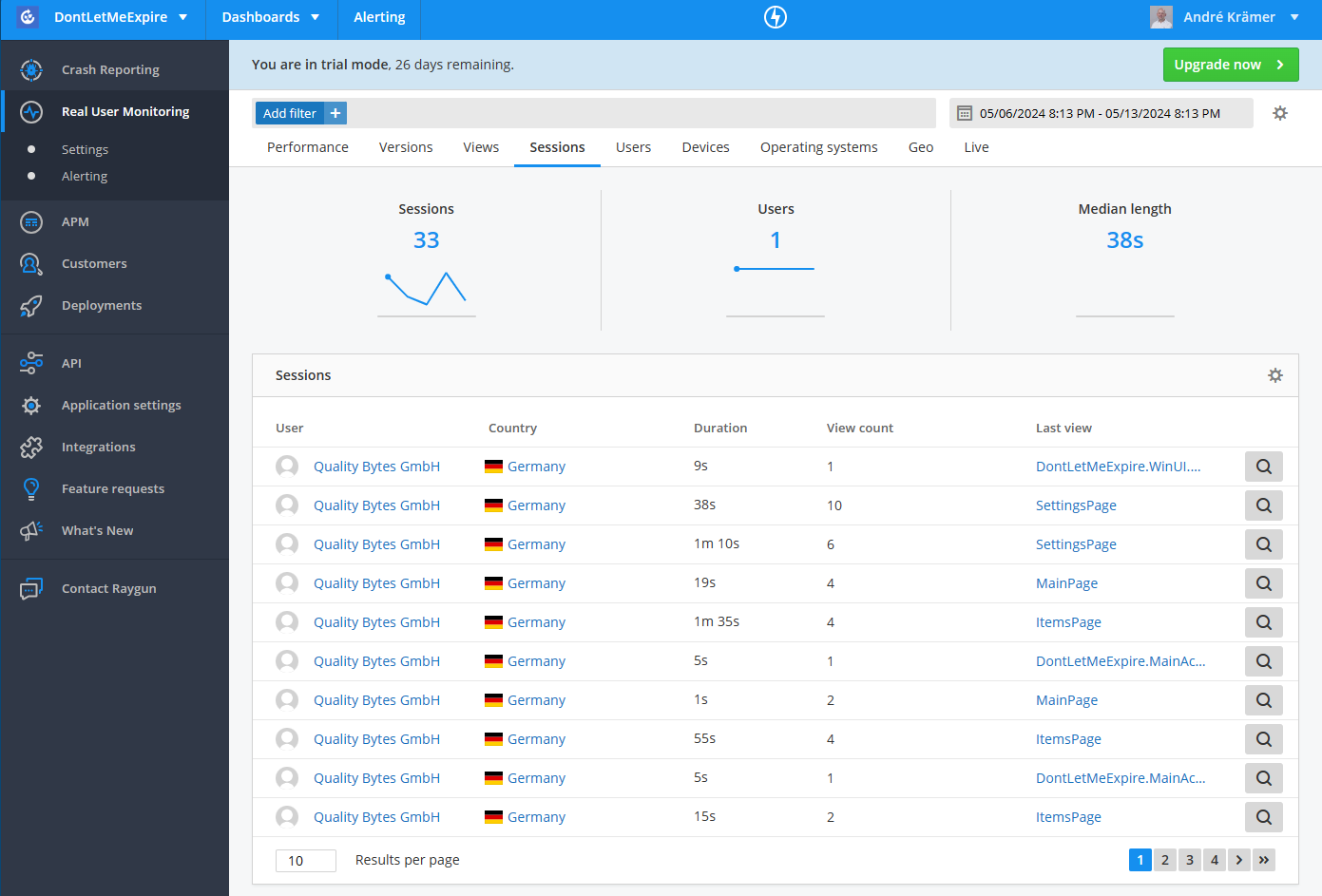
Auf der Unterseite Sessions erhaltet ihr einen Überblick darüber, wie Anwender eure App nutzen. Zunächst erhaltet ihr in einer Tabelle einen Überblick der letzten Sessions inklusive des Users, der Dauer einer Session, der Anzahl der besuchten Seite und der zuletzt besuchten Seite.

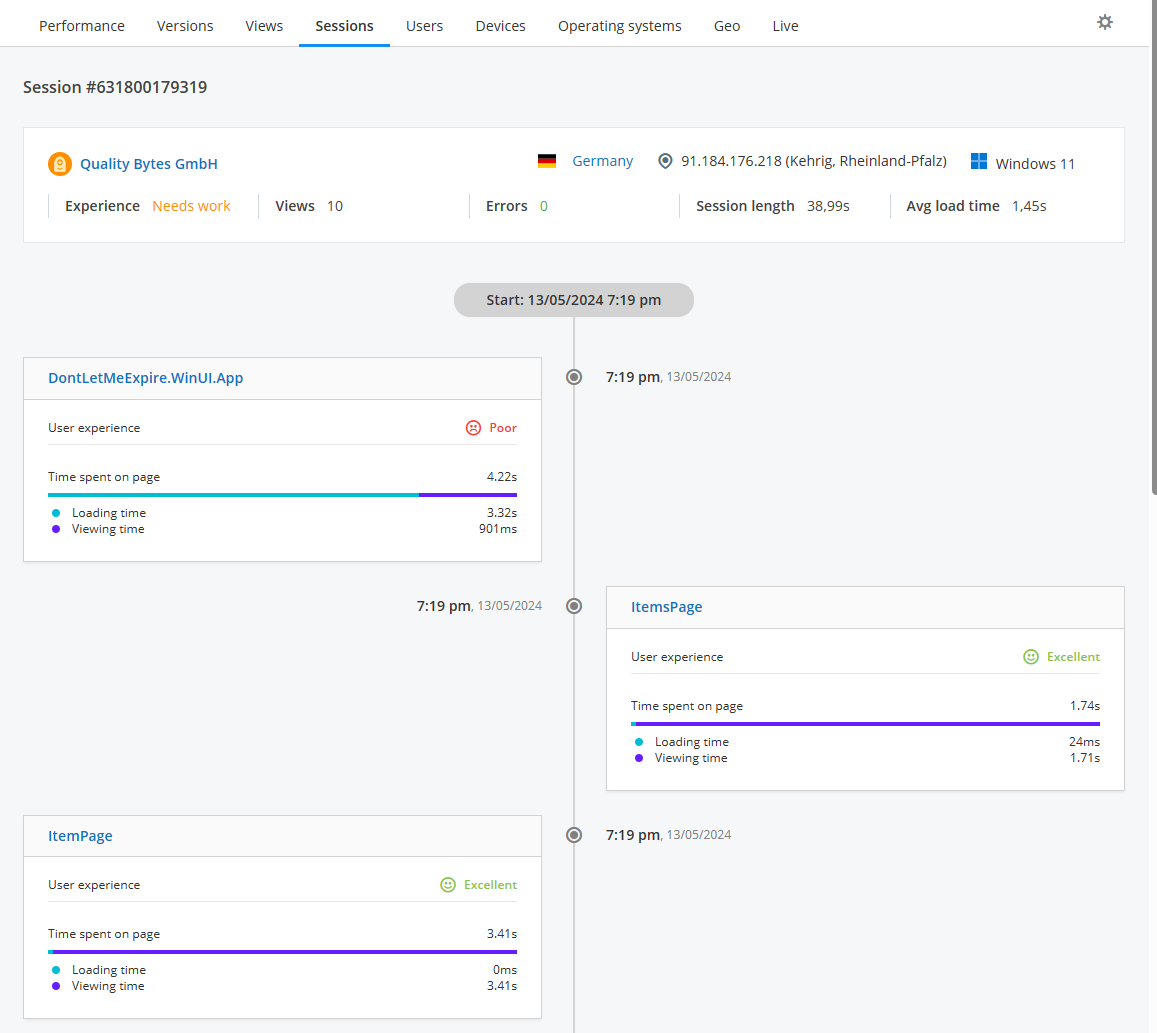
Ein Klick auf die Lupe in der letzten Spalte der Tabelle öffnet die Detailansicht einer Session. In dieser könnt ihr anhand einer Timeline den Weg des Benutzers durch die App nachverfolgen. Das Nachverfolgen des Benutzerwegs ist äußerst hilfreich, da es Einblicke in das Verhalten der Nutzer gibt. Ihr könnt sehen, wie Nutzer mit eurer App interagieren, welche Seiten sie besuchen und in welcher Reihenfolge. Dies ermöglicht es, potenzielle Engpässe oder Probleme in der Benutzerführung zu identifizieren und die App entsprechend zu optimieren. Zudem könnt ihr verstehen, welche Features besonders beliebt sind und wie effektiv eure Navigation ist. So könnt ihr die Benutzererfahrung gezielt verbessern und die App erfolgreicher gestalten.

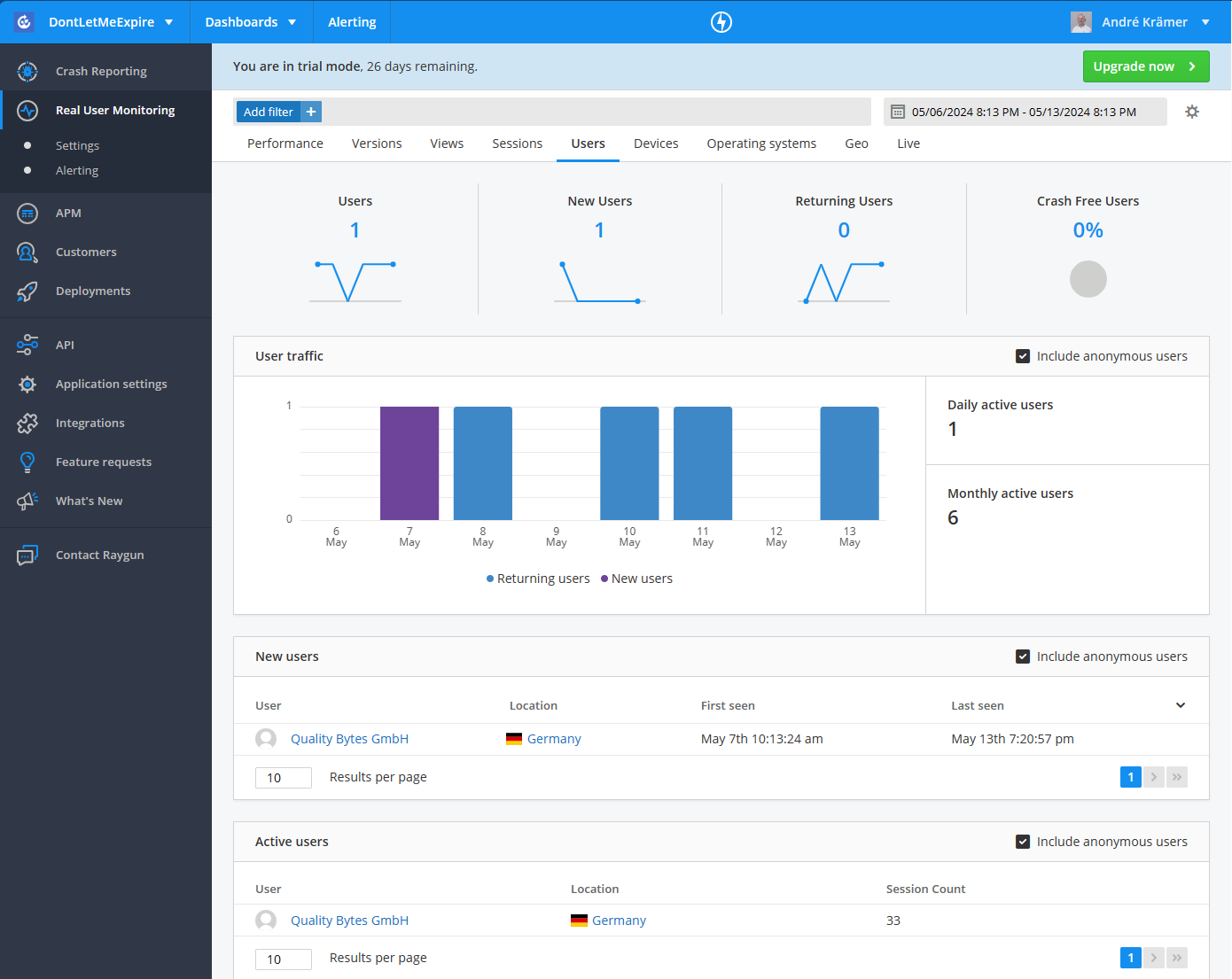
Im Users-Tab seht ihr die Gesamtzahl der Nutzer eurer App im gewählten Zeitraum sowie eine Aufteilung in neue und wiederkehrende Benutzer. Besonders interessant finden wir die Auswertung der “Crash Free Users”, die ihr erhaltet, wenn ihr neben dem Real User Monitoring auch das Crash Reporting aktiviert habt.
Unterhalb der Kennzahlen im oberen Bereich gibt es noch eine Liste der neuen sowie der aktiven Benutzer.
Standardmäßig zeigt Raygun anstatt eines Benutzernamens eine GUID an, über die ein Benutzer nicht eindeutig zurückverfolgt werden kann. Anhand der Methode SetUser des RaygunMauiUserProviders könnt ihr aber zum Beispiel nach einem erfolgreichen Login einen eigenen Benutzernamen vergeben.
Die folgenden Zeilen zeigen beispielhaft, wie dies funktioniert. Voraussetzung dafür ist, dass ihr den Provider in der ServiceCollection registriert habt:
builder.Services.AddTransient<IRaygunMauiUserProvicer, RaygunMauiUserProvider>();
public partial class App : Application
{
public App(IRaygunMauiUserProvider userProvider)
{
InitializeComponent();
MainPage = new AppShell();
// Eigenen Usernamen vergeben
userProvider.SetUser(new RaygunIdentifierMessage("Quality Bytes GmbH"));
}
}
In unserem Beispiel haben wir uns dazu entschieden, einfach nur den Kunden und nicht den spezifischen Anwender des Kunden zu identifizieren. Ihr habt allerdings die Möglichkeit noch weitere Informationen zu übertragen, wie folgendes Codebeispiel zeigt:
var user = new RaygunIdentifierMessage("quality-bytes-ak")
{
FullName = "André Krämer",
FirstName = "André",
Email = "info@qualitybytes.de",
IsAnonymous = false,
UUID = "qb-ak-iphone"
};
userProvider.SetUser(user);
Achtung!
Da ihr anhand eines Users auch all seine Sessions inklusive seiner Navigationspfade durch die App nachvollziehen könnt, empfehle ich euch dringend, das Gespräch mit eurem Datenschutzbeauftragten zu suchen, ehe ihr Benutzer auf diesem Detailgrad trackt!

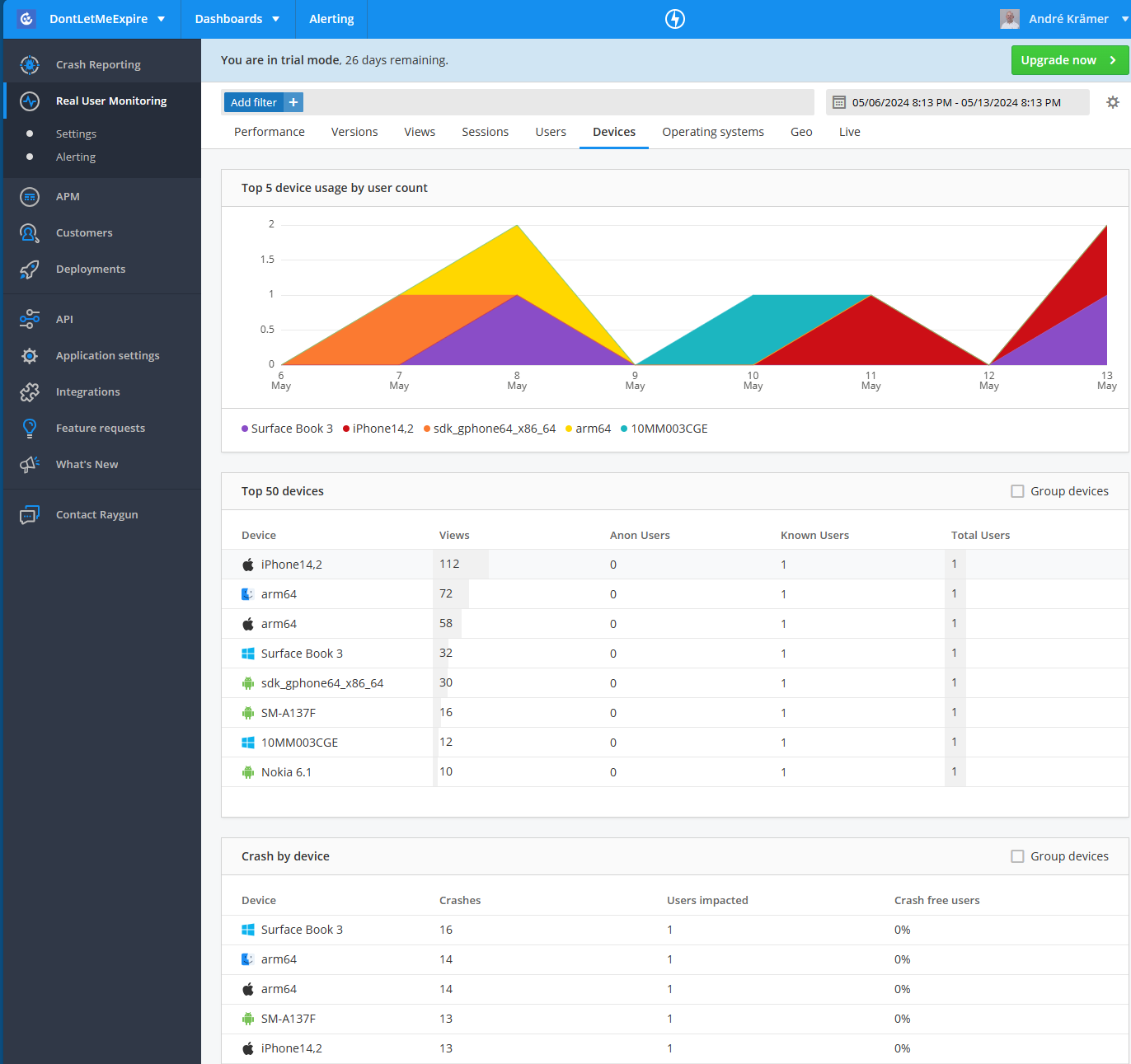
Im Tab Devices seht ihr die verschiedenen Gerätetypen, die die Anwender zur Nutzung eurer App verwenden. Diese Information ist besonders dann interessant, wenn ihr feststellt, dass ein Fehler nur auf einem bestimmten Gerätetyp auftritt. In diesem Fall könnt ihr anhand der Geräteliste erkennen, wie verbreitet das Gerät bezogen auf eure App ist und somit die Fehlerbehebung entsprechend priorisieren. Außerdem kann die Ansicht einen Hinweis darauf geben, ob ihr eventuell zusätzliche Testgeräte bei euch anschaffen solltet.

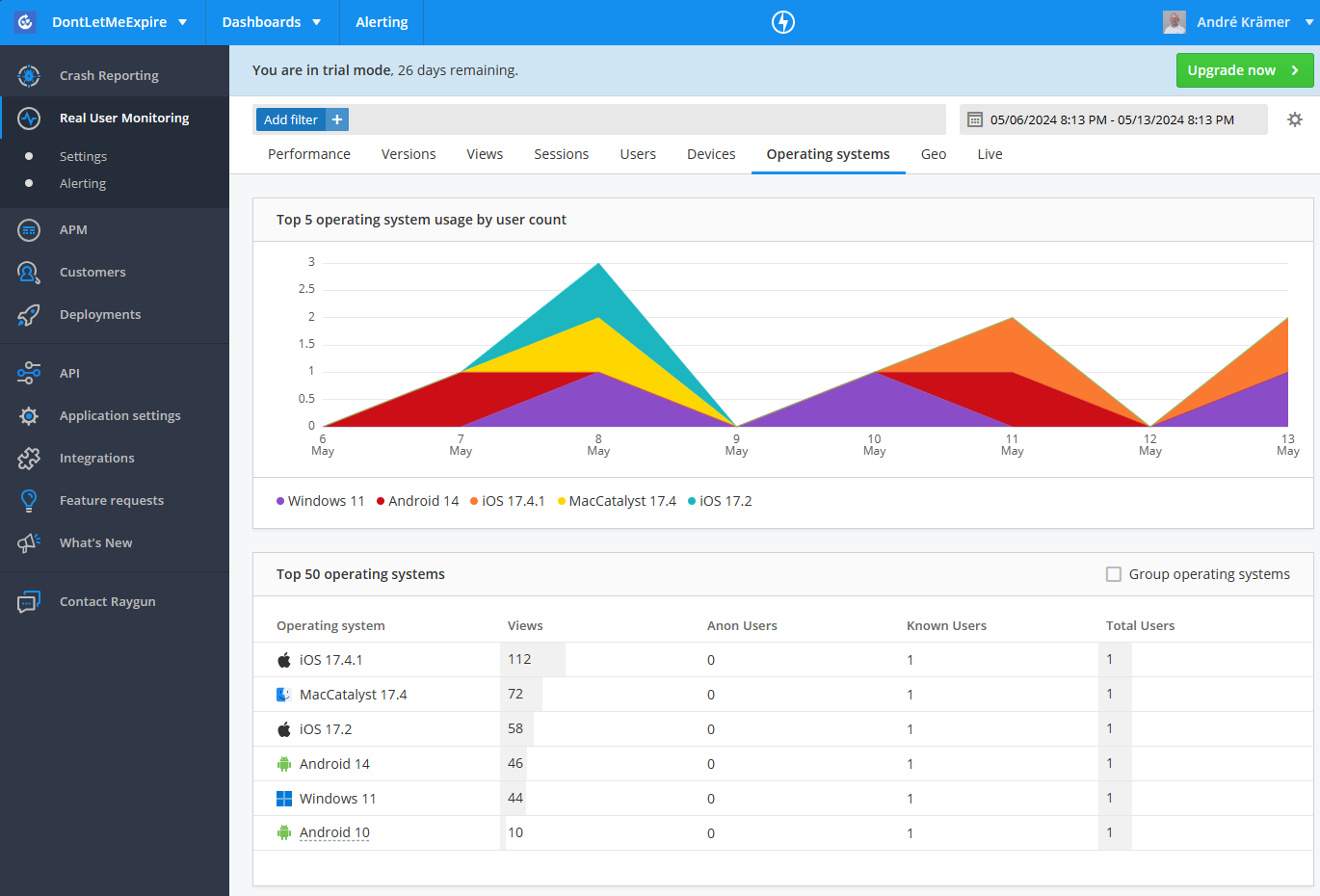
Im Tab Operating Systems seht ihr eine Verteilung über die eingesetzten Betriebssysteme inklusive der genutzten Versionen. Anhand dieser Daten könnt ihr fundierte Entscheidungen darüber treffen, welche Betriebssystemversionen ihr noch unterstützen möchtet und welche nicht.

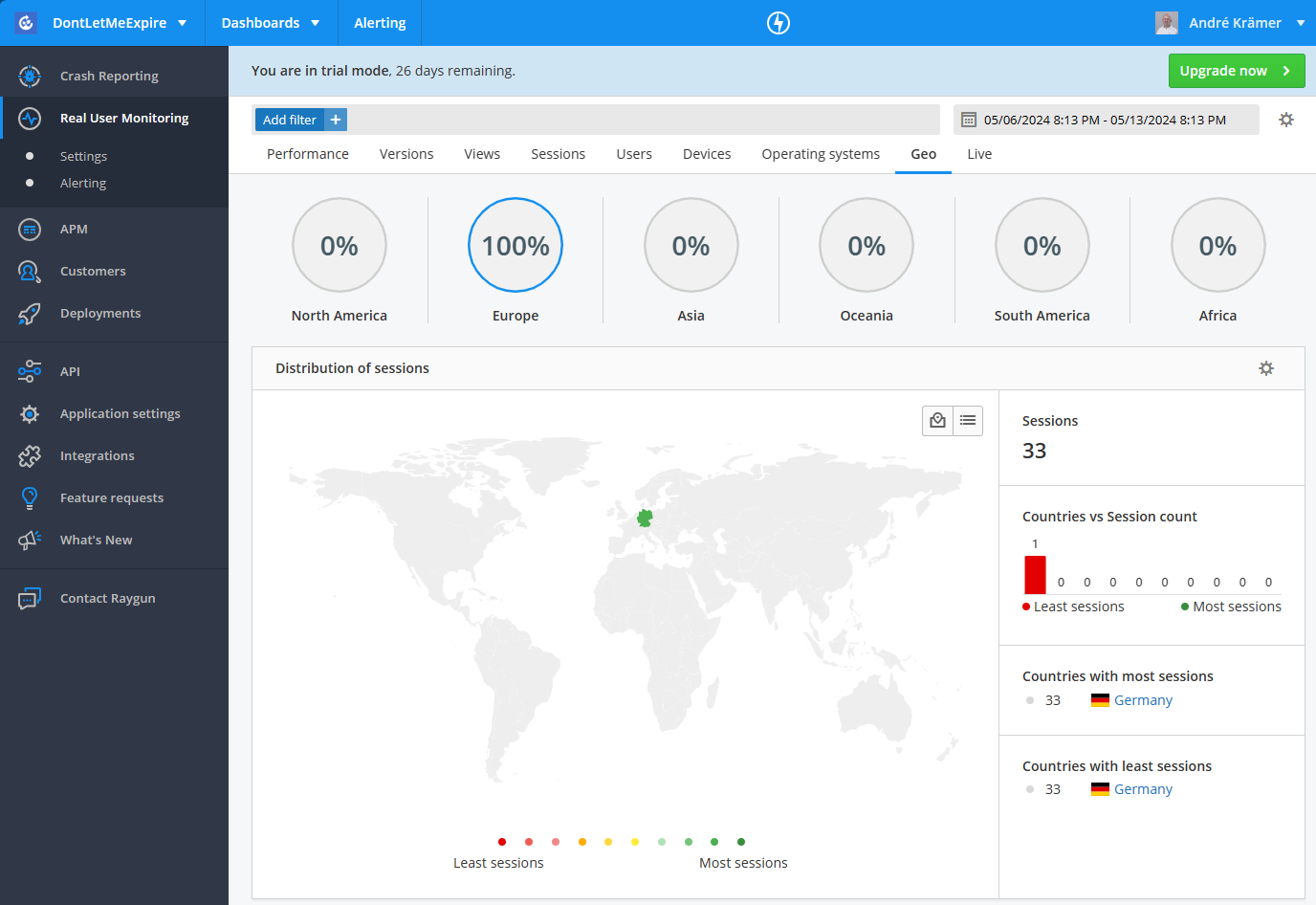
Auf der Registerkarte Geo seht ihr die Verteilung eurer Nutzer auf Kontinente und Länder. Anhand dieser Daten könnt ihr gegebenenfalls Entscheidungen über die Lokalisierung eurer App treffen.
Achtung!
Standortdaten sind nach DSGVO personenbezogene Daten!Daher empfehle ich euch dringend, das Gespräch mit eurem Datenschutzbeauftragten zu suchen, ehe ihr Standortdaten erhebt!

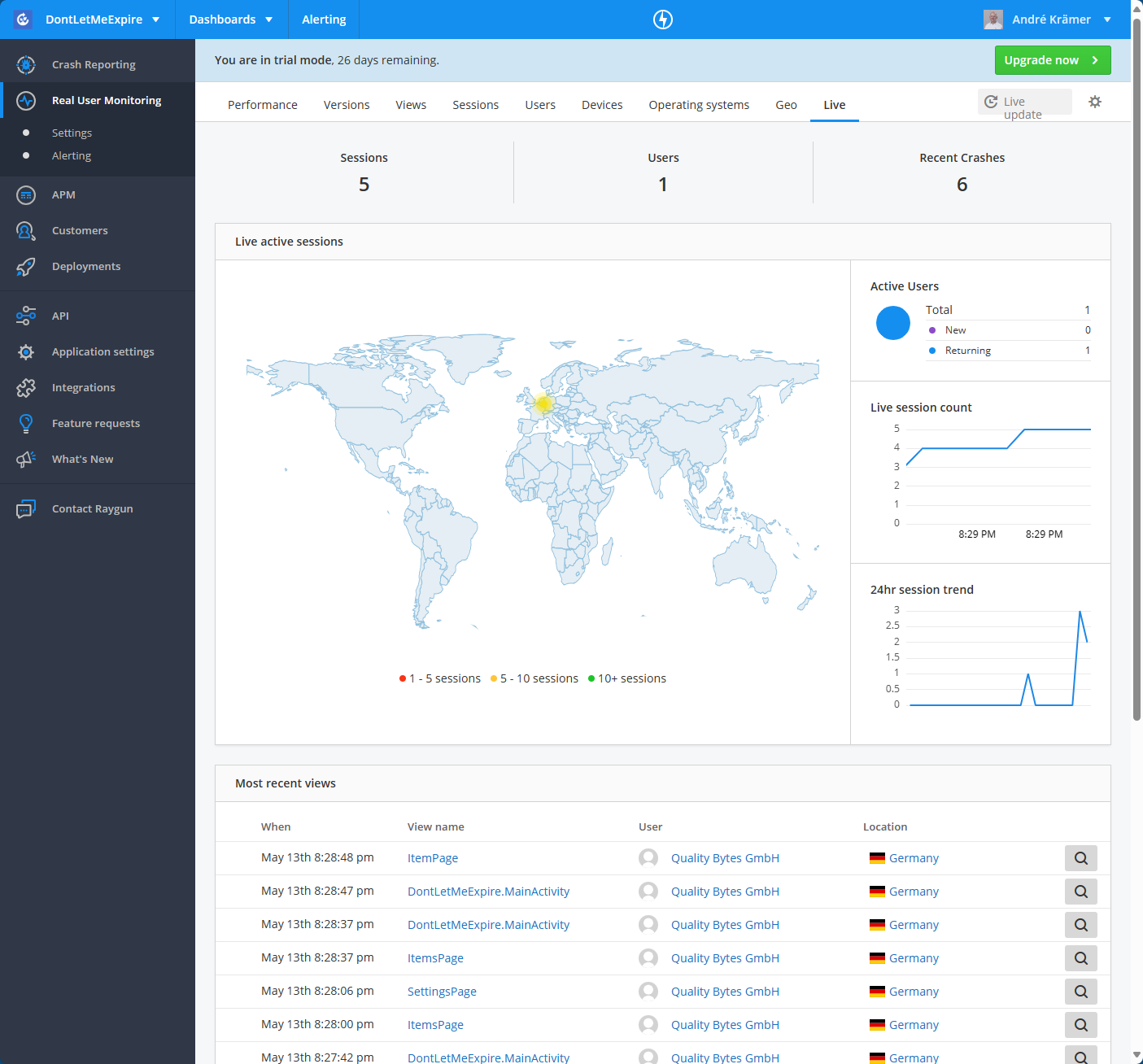
Die letzte Ansicht des Real User Monitoring ist die Live-Ansicht, die euch einen schönen Überblick über die aktuelle Nutzung sowie die aktuellen Crash-Zahlen liefert.

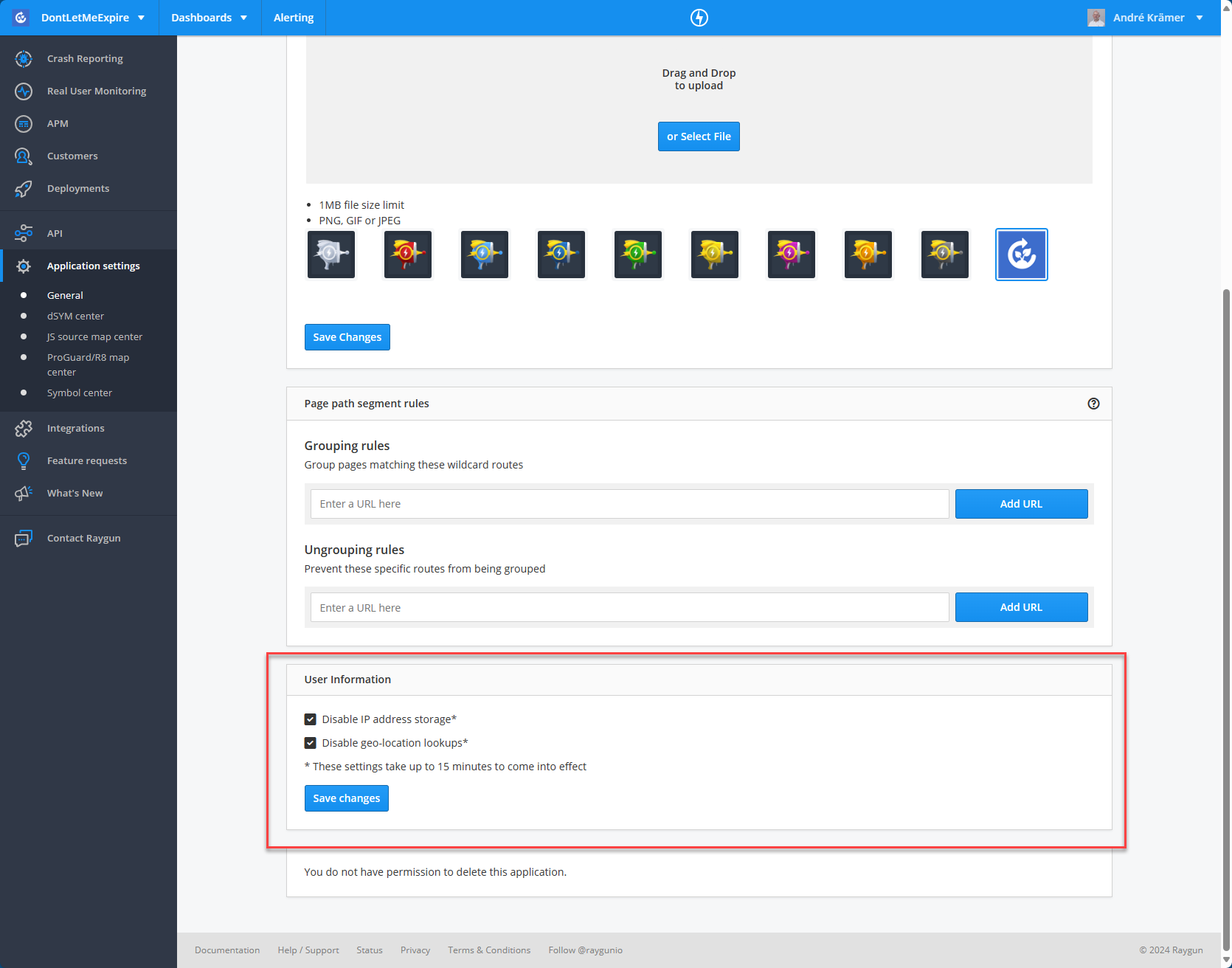
Wann immer man Daten über seine Benutzer erhebt, stellt sich natürlich auch die Frage, ob dies Datenschutzkonform möglich ist.
Raygun ist nach eigener Aussage DSGVO/GDPR-konform. In einem langen Blog-Post beschreibt Raygun die Umsetzung der DSGVO/GDPR in der eigenen Plattform. Ein Schlüsselelement zu einer Datenschutzkonformen Umsetzung ist die Deaktivierung der Übertragung von IP-Adresse und Standortdaten an Raygun.

Achtung!
Dies keine Datenschutzberatung! Klärt weitere Details über den datenschutzkonformen Einsatz von Raygun auf jeden Fall mit eurem Datenschutzbeauftragten ab!
Raygun ist eine beeindruckende Plattform für das Anwendungsmonitoring. Sowohl Crash Analytics als auch Real User Monitoring bieten deutlich mehr Funktionen als AppCenter. Die Integration in eine .NET MAUI-App ist, wie du anhand der Codebeispiele in diesem Artikel gesehen hast, sehr einfach. Ein großer Vorteil ist, dass man im Gegensatz zu AppCenter keine separate App für Android, iOS und Windows anlegen muss – alle Daten werden in einer einzigen App gesammelt. Zudem unterstützt Raygun neben mobilen Plattformen auch diverse Backendtechnologien, sodass du das Monitoring deiner Webservices ebenfalls über Raygun abbilden kannst und somit alles unter einer Plattform hast.
Ein wichtiger Punkt, den du beachten solltest, ist jedoch, dass Raygun kostenpflichtig ist. Während AppCenter ein Crash Reporting und Analytics kostenfrei bot, musst du bei Raygun nach einer 14-tägigen Testphase auf einen kostenpflichtigen Plan wechseln. Die Preise beginnen bei 40 USD pro Monat für Crash Reporting und 80 USD pro Monat für Real User Monitoring, vorausgesetzt, du zahlst jährlich. Diese zusätzlichen Kosten können sich je nach Budget und Anforderungen deines Projekts bemerkbar machen.
Für ein Hobby-Projekt kann diese Preishürde sicherlich zu hoch sein. Bei kommerziell erfolgreichen Apps sollte das Budget für Raygun jedoch in den meisten Fällen kein Problem darstellen. Am Ende des Tages muss jedes Team selbst evaluieren, welchen Wert die zusätzlichen Features von Raygun bieten. Die erweiterten Funktionen und die umfassenden Überwachungsmöglichkeiten rechtfertigen den Preis meiner Einschätzung nach durchaus im kommerziellen Umfeld, insbesondere wenn sie zu einer besseren App-Qualität und einer schnelleren Fehlerbehebung führen.
Ihr findet Raygun interessant, würdet es auch gerne in eurer .NET MAUI App einsetzen, euch fehlt aber die Zeit oder das Know-How, um Raygun in eure App zu integrieren?
Kein Problem: Vereinbart hier ein kostenloses .NET MAUI Beratungsgespräch. Wir helfen euch gerne!

André Krämer
CEO & GRÜNDER DER QUALITY BYTES GMBH, MICROSOFT MVP, .NET MAUI CONTRIBUTOR

STATUS
Was kann Ihre Software heute – und was (noch) nicht.

POTENZIAL
Wo schaffen Mobile, Text Control oder Architektur-Update einen echten Mehrwert?

AUFBRUCH
Welche ersten Schritte sind jetzt sinnvoll – ganz ohne Umwege.